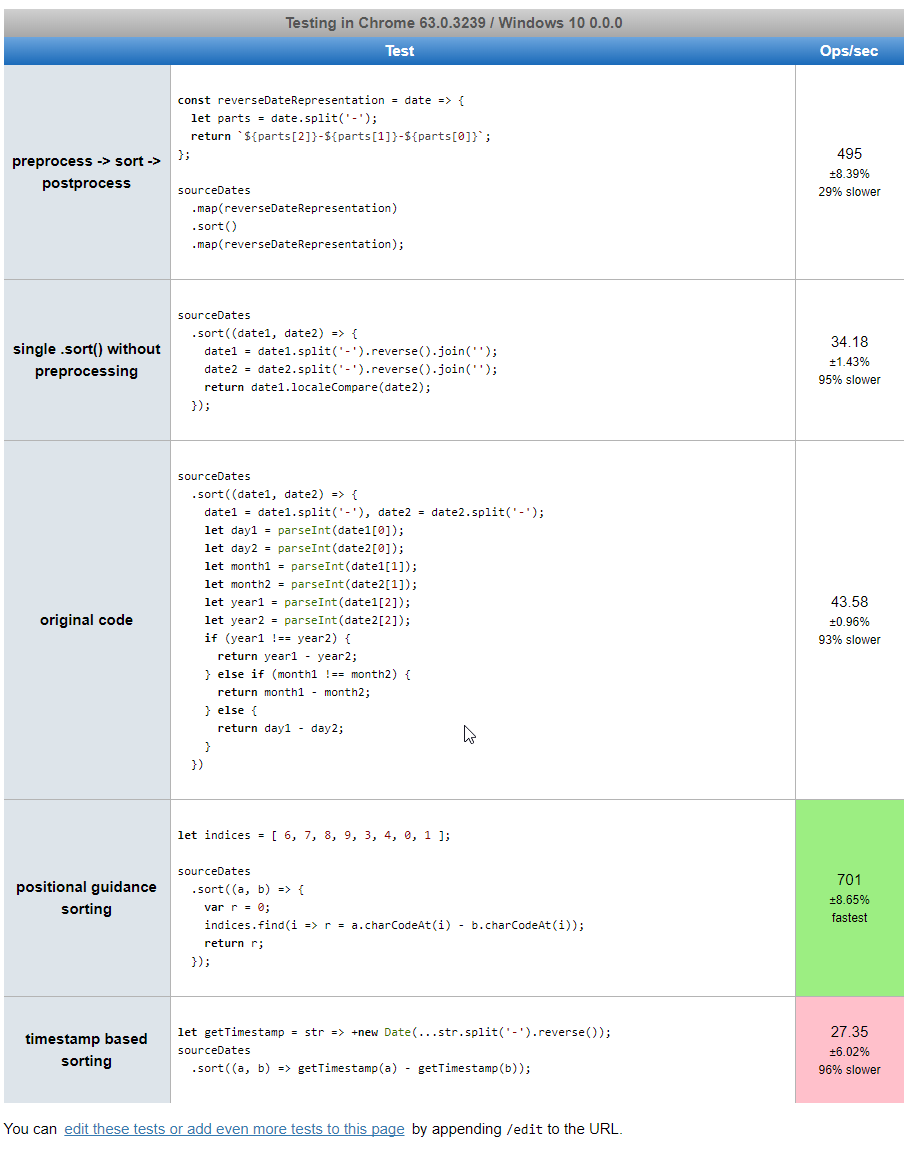
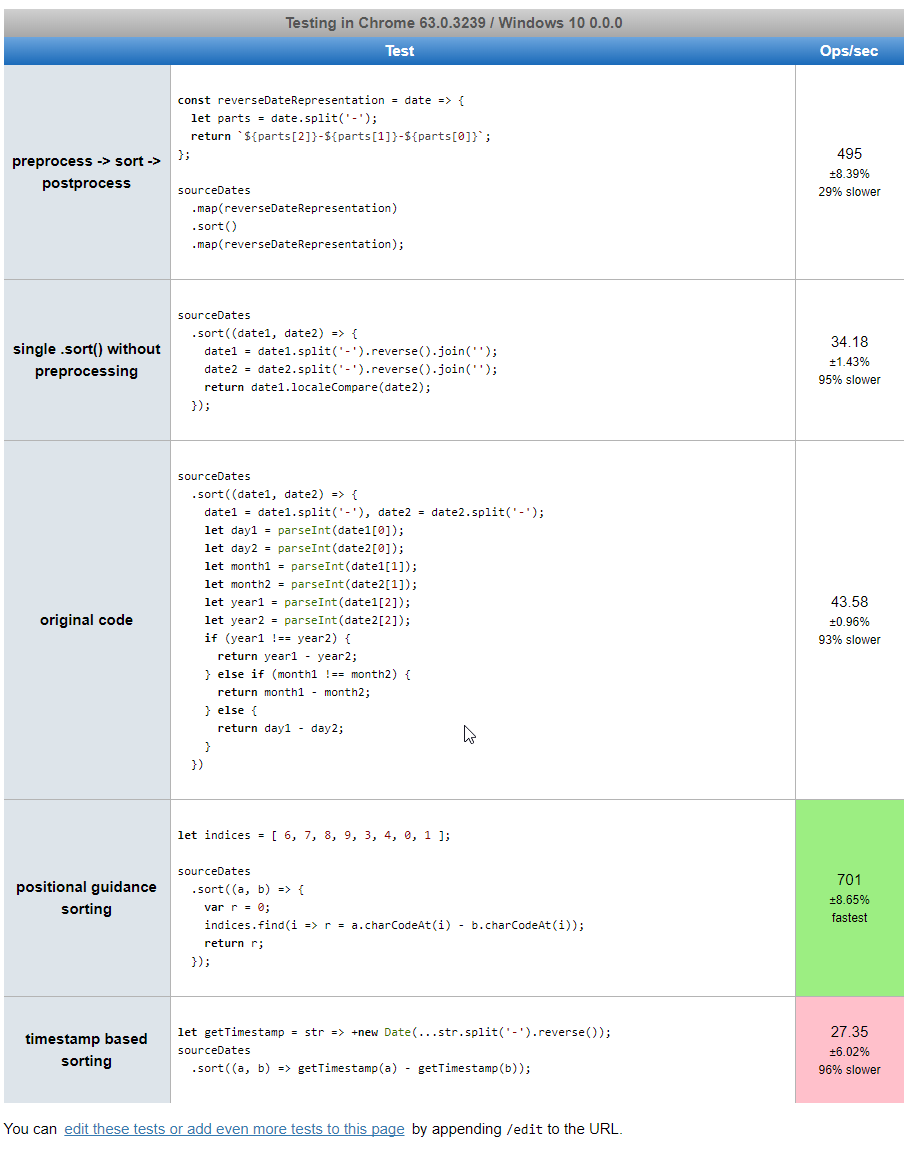
UPDATE: You can run performance tests I prepared based on various code samples from the answers to this question: https://jsperf.com/cr-se-date-array-sorting/1. When I ran them, I see that my code is second best performing. The best is the one by @Kevin Cline (up voted!).

Here's my take on it. The following code uses the same idea about the string representation of date that is directly comparable for sorting.
It is not possible to tell in advance how performant will this solution be compared to one you presented above. It all depends a lot on how many dates are being sorted. If you deal with tons of dates, there will be many more invocations to the arrow function we're passing to sort(...). Therefore, it's not good to keep translating the date via split() every time our arrow function is being used.
Instead, I recommend three steps:
- Translate dates into a sortable representation (one time). Use
.map().
- Do the sorting with
.sort().
The values will be put in a lexicographical order.
- Translate the sorted dates back into original representation.
This will guarantee that each date is translated at most twice, which makes the entire solution more performant for large Ns.
Also, Notice that steps #1 and #3 can use same exact implementation, which I extracted.
const reverseDateRepresentation = date => {
let parts = date.split('-');
return `${parts[2]}-${parts[1]}-${parts[0]}`;
};
const sortedDates = ['01-02-2018', '02-01-2018', '01-01-2018', '31-12-2017']
.map(reverseDateRepresentation)
.sort()
.map(reverseDateRepresentation);
console.log(sortedDates);
Produces result:
["31-12-2017", "01-01-2018", "02-01-2018", "01-02-2018"]
Little note. I think, that from the "big O" point of view we haven't improve the algorithm. Since .map(reverseDateRepresentation) is \$O(n)\$, the performance of the entire solution is limited by the .sort() (which is probably \$O(n * {\log n})\$). The way we're potentially improving solution is by making sure that the constants in our "big O" cost are as small as we can achieve.
Nevertheless, if we'd put the performance as top criteria of the solution, I'd learn as much as I can about the real data being processed; as well as conducted a thorough performance test.
In real life scenario, however, I personally never put performance above readability, because I believe that lack of readability is eventually the same thing as lack of correctness ...and correctness is almost always more important than performance (few exceptions are known though).


date1[2]todate2[2], if those are equal, compare[1], etc. \$\endgroup\$'31-12-2017' < '02-01-2018';will return false. \$\endgroup\$Dateobjects, and if a string representation is necessary, convert them to aStringat the latest possible time. This way, you have the benefit of easy handling all throughout your applicaiton. This code would just bedates.sort ( (a, b) => return a - b );\$\endgroup\$YYYY-MM-DDTHH:mm:ss. And when it comes to date arithmetic, use a library like moment.js or date-fns, anything but the damn native Date with horrible API. \$\endgroup\$