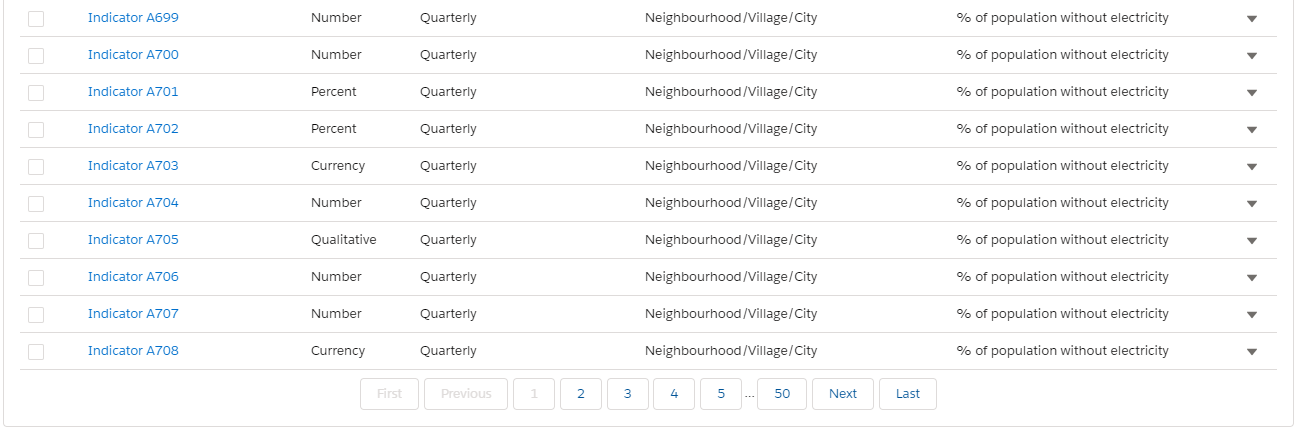
I'm building a page in LWC this page consist of a table, you can search, sort and paginate with this table.
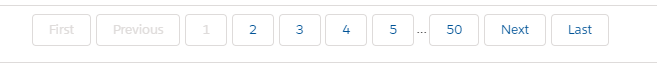
When the first element is selected:

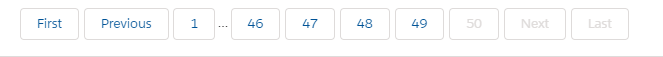
when the last element is selected:

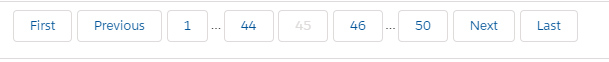
When the middle element is selected:

Here's pagination HTML code:
<div class="pageButtons">
<template if:true={buttons} for:each={buttons} for:item="button" for:index="index">
<template if:true={button.isVisible}>
<lightning-button key={button.value} variant="Neutral" if:true={button.isVisible} disabled={button.isDisabled} label={button.value} class="pageButton" onclick={paginate}></lightning-button>
</template>
<template if:true={button.isPlaceHolder}>
<lightning-formatted-rich-text key={button.value} value="..."></lightning-formatted-rich-text>
</template>
</template>
</div>
Here's the JS code:
//For initial load
const getButtonData = (pageSize) => {
pageSize = pageSize + 1;
let buttons = [];
buttons.push(add('First', true, true, false));
buttons.push(add('Previous', true, true, false));
for (let i = 1; i <= pageSize; i++) {
if (pageSize > 10) {
if (i < 6) {
buttons.push(add(i, i == 1 ? true : false, true, false));
}
else if (pageSize >= 6 && i == 6) {
buttons.push(add(i, i == 1 ? true : false, pageSize > 6 ? false : true, pageSize > 6 ? true : false));
}
else if (i == pageSize) {
buttons.push(add(i, false, true, false));
}
}
else {
buttons.push(add(i, i == 1 ? true : false, true, false));
}
}
buttons.push(add('Next', false, true, false));
buttons.push(add('Last', false, true, false));
return buttons;
}
//For onclick of buttons
const getButtonDataByPage = (pageSize, currentPage) => {
pageSize = pageSize + 1;
let buttons = [];
let isFirstPrev = currentPage == 1 ? true : false;
buttons.push(add('First', isFirstPrev, true, false));
buttons.push(add('Previous', isFirstPrev, true, false));
if (pageSize > 10) {
for (const i of getNextElements(currentPage, pageSize)) {
buttons.push(
add(
i.value,
i.value == currentPage,
i.isEllipses ? false : true,
i.isEllipses
)
);
}
}
else {
for (let i = 1; i <= pageSize; i++) {
buttons.push(add(i, i == currentPage ? true : false, true, false));
}
}
let isNextLast = currentPage == pageSize ? true : false;
buttons.push(add('Next', isNextLast, true, false));
buttons.push(add('Last', isNextLast, true, false));
return buttons;
}
function add(value, isDisabled, isVisible, isPlaceHolder) {
return {
value : value,
isDisabled: isDisabled,
isVisible : isVisible,
isPlaceHolder : isPlaceHolder
};
}
//To get the index array along with ellipses
function getNextElements(currentPage, pageSize) {
let index = [];
// Is first element
if (currentPage == 1) {
for (let j = 1; j <= pageSize; j++) {
if (j < 6) {
index.push({value : j, isEllipses: false});
}
else if (pageSize >= 6 && j == 6) {
index.push({value : j, isEllipses: true});
}
else if (j == pageSize) {
index.push({value : j, isEllipses: false});
}
}
}
// Is last element
else if (currentPage == pageSize) {
let lastColumn = (pageSize) - 5;
for (let j = 1; j <= pageSize ; j++) {
if (j > lastColumn) {
index.push({value : j, isEllipses: false});
}
else if (j == lastColumn) {
index.push({value : j, isEllipses: true});
}
else if (j == 1) {
index.push({value : j, isEllipses: false});
}
}
}
// Is middle element
else if (currentPage !== 1 || currentPage !== pageSize) {
let lastColumn = (pageSize) - 5;
let isCloseToFirstElement = (1 + currentPage <= 6) ? true : false;
let isCloseToLastElement = ((pageSize - currentPage) < 5) ? true : false;
if (isCloseToFirstElement) {
for (let j = 1; j <= pageSize; j++) {
if (j < 6) {
index.push({value : j, isEllipses: false});
}
else if (pageSize >= 6 && j == 6) {
index.push({value : j, isEllipses: true});
}
else if (j == pageSize) {
index.push({value : j, isEllipses: false});
}
}
}
if (isCloseToLastElement) {
for (let j = 1; j <= pageSize ; j++) {
if (j > lastColumn) {
index.push({value : j, isEllipses: false});
}
else if (j == lastColumn) {
index.push({value : j, isEllipses: true});
}
else if (j == 1) {
index.push({value : j, isEllipses: false});
}
}
}
if (!isCloseToLastElement && !isCloseToFirstElement) {
for (let i = 1; i <= pageSize; i++) {
if (i == 1) {
index.push({value : 1, isEllipses: false});
}
else if ((i !== 1 && i !== pageSize) && i == currentPage) {
index.push({value : currentPage - 2, isEllipses: true});
index.push({value : currentPage - 1, isEllipses: false});
index.push({value : currentPage, isEllipses: false});
index.push({value : currentPage + 1, isEllipses: false});
index.push({value : currentPage + 2, isEllipses: true});
}
else if (i == pageSize) {
index.push({value : i, isEllipses: false});
}
}
}
}
return index;
}
export {getButtonData, getButtonDataByPage};
I know the JS can be optimized a bit better I'm just not sure how.