Can this code be shortened or optimized,
Written out this script to be used before node.js
starts a few canvas elements and some vide streams.
wondering if the initial checks can be shortend or optimized.
is there any issues that I have not spotted or that could be reworked to
be shorter. the code block that is inbetween the two performance.now()
checks takes between 5ms to 12ms to run, based one a few browser refreshes.
which is not loads, but when I've got all the other animations and assets loaded in that may add up,
Just wondering what other programmers thoughts are.
my Js code
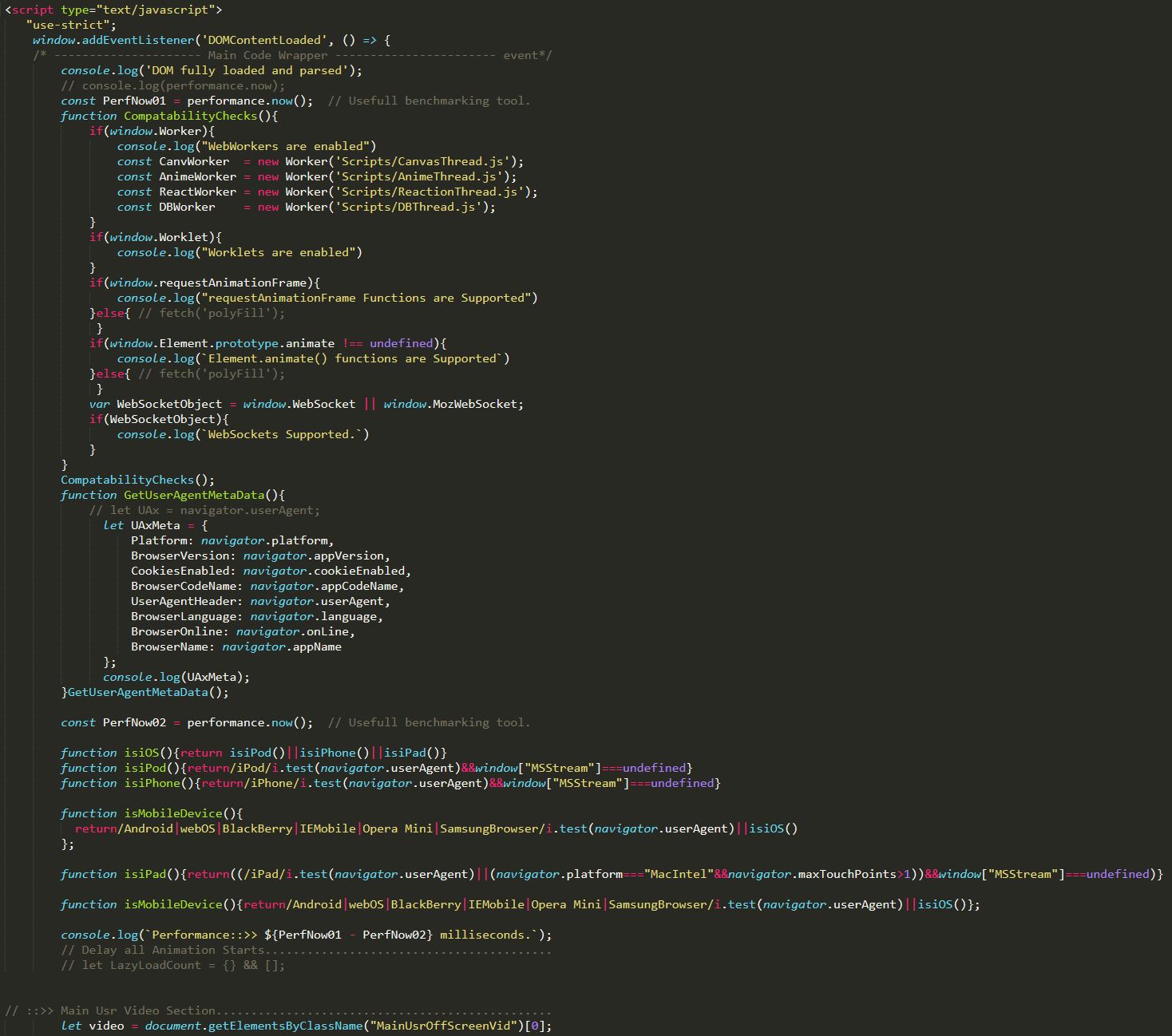
"use-strict";
window.addEventListener('DOMContentLoaded', () => {
/* --------------------- Main Code Wrapper ----------------------- event*/
console.log('DOM fully loaded and parsed');
// console.log(performance.now);
const PerfNow01 = performance.now(); // Usefull benchmarking tool.
function CompatabilityChecks(){
if(window.Worker){
console.log("WebWorkers are enabled")
const CanvWorker = new Worker('Scripts/CanvasThread.js');
const AnimeWorker = new Worker('Scripts/AnimeThread.js');
const ReactWorker = new Worker('Scripts/ReactionThread.js');
const DBWorker = new Worker('Scripts/DBThread.js');
}
if(window.Worklet){
console.log("Worklets are enabled")
}
if(window.requestAnimationFrame){
console.log("requestAnimationFrame Functions are Supported")
}else{ // fetch('polyFill');
}
if(window.Element.prototype.animate !== undefined){
console.log(`Element.animate() functions are Supported`)
}else{ // fetch('polyFill');
}
var WebSocketObject = window.WebSocket || window.MozWebSocket;
if(WebSocketObject){
console.log(`WebSockets Supported.`)
}
}
CompatabilityChecks();
function GetUserAgentMetaData(){
// let UAx = navigator.userAgent;
let UAxMeta = {
Platform: navigator.platform,
BrowserVersion: navigator.appVersion,
CookiesEnabled: navigator.cookieEnabled,
BrowserCodeName: navigator.appCodeName,
UserAgentHeader: navigator.userAgent,
BrowserLanguage: navigator.language,
BrowserOnline: navigator.onLine,
BrowserName: navigator.appName
};
console.log(UAxMeta);
}GetUserAgentMetaData();
const PerfNow02 = performance.now(); // Usefull benchmarking tool.
function isiOS(){return isiPod()||isiPhone()||isiPad()}
function isiPod(){return/iPod/i.test(navigator.userAgent)&&window["MSStream"]===undefined}
function isiPhone(){return/iPhone/i.test(navigator.userAgent)&&window["MSStream"]===undefined}
function isMobileDevice(){
return/Android|webOS|BlackBerry|IEMobile|Opera Mini|SamsungBrowser/i.test(navigator.userAgent)||isiOS()
};
function isiPad(){return((/iPad/i.test(navigator.userAgent)||(navigator.platform==="MacIntel"&&navigator.maxTouchPoints>1))&&window["MSStream"]===undefined)}
function isMobileDevice(){return/Android|webOS|BlackBerry|IEMobile|Opera Mini|SamsungBrowser/i.test(navigator.userAgent)||isiOS()};
console.log(`Performance::>> ${PerfNow01 - PerfNow02} milliseconds.`);
// Delay all Animation Starts.........................................
// let LazyLoadCount = {} && [];
// ::>> Main Usr Video Section................................................
let video = document.getElementsByClassName("MainUsrOffScreenVid")[0];
)};
is working code with no errors so far...

if anyone can suggest two more tags that i can add onto the question, would be helpful.
Just Noticed myself that I have two duplicate functions of function isMobileDevice() So will remove this but leave it in the original question.
Thanks in advanced...
