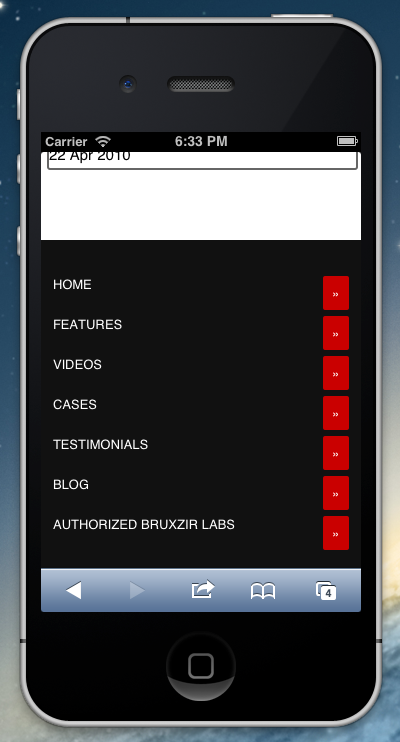
The navigation in my footer menu looks like this

It works, but I get a feeling that using spans the way I did was a bit of a hack. So I would also like to know how to maximize compatibility as used media queries.
I created it using the following
HTML
<div class="footer">
<ul>
<li><a href="http://www.bruxzir.com">
<span>HOME</span><span>»</span>
</a></li>
<li><a href="http://www.bruxzir.com/features-bruxzir-zirconia-dental-crown/">
<span>FEATURES</span><span>»</span>
</a></li>
<li><a href="http://www.bruxzir.com/video-bruxzir-zirconia-dental-crown/index.aspx">
<span>VIDEOS</span><span>»</span>
</a></li>
<li><a href="http://www.bruxzir.com/cases-bruxzir-zirconia-dental-crown/">
<span>CASES</span><span>»</span>
</a></li>
<li><a href="http://www.bruxzir.com/testimonials-bruxzir-zirconia-dental-crown/">
<span>TESTIMONIALS</span><span>»</span>
</a></li>
<li><a href="/">
<span>BLOG</span><span>»</span>
</a></li>
<li><a href="http://www.bruxzir.com/authorized-bruxzir-labs-zirconia-dental-crown/">
<span>AUTHORIZED BRUXZIR LABS</span><span>»</span>
</a></li>
</ul>
</div>
CSS
.footer {
background-color: #111;
text-align: center;
width: 100%;
min-height: 120px;
padding: 24px 0;
}
.footer a {
color: #fff;
text-decoration: none;
}
.footer ul { list-style: none; }
@media only screen and (min-width: 1px) and (max-width: 479px) {
.footer { text-align: left; }
.footer ul li {
display: block;
padding: 12px;
}
.footer ul li a { }
.footer ul li a span:nth-of-type(2) {
padding:9px;
background-color: rgb(202, 0,0 );
float: right;
border-radius:2px;
}
}
@media only screen and (min-width: 480px) {
.footer { text-align: center; }
.footer ul li { display: inline; }
.footer ul li:not(:last-of-type) { margin-right: 12px }
.footer ul li a span:nth-of-type(2) { display: none; }
}
