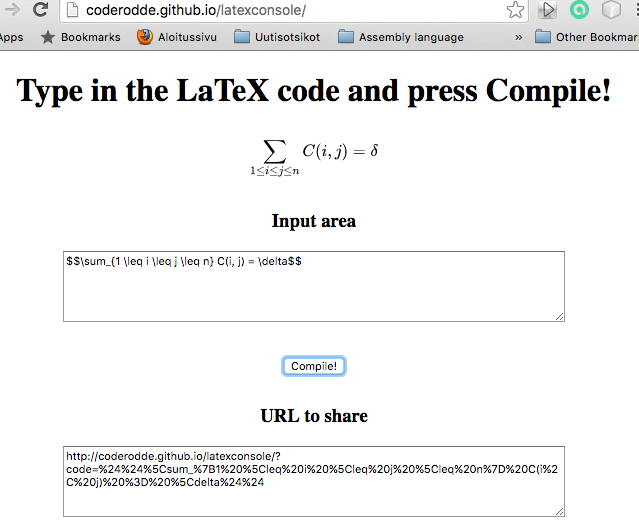
I have this page that allows a user to quickly compile \$\LaTeX\$ code into a mathematical display. Whenever the user compiles the code, that page also generates an URL from which it is possible to view the output simply by visiting the URL:
index.html (Note that this Stack Snippet generates non-working URLs because it is on a different domain):
<!DOCTYPE html>
<html>
<head>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
<script type="text/javascript" async
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_CHTML">
</script>
<script type="text/javascript">
function get_url_parameter(param)
{
var page_url = window.location.search.substring(1);
var url_vars = page_url.split('&');
for (var i = 0; i < url_vars.length; ++i)
{
var param_name = url_vars[i].split('=');
if (param_name[0] == param)
{
return param_name[1];
}
}
}
</script>
<title>LaTeX console</title>
<meta charset="UTF-8">
</head>
<body>
<h1 align="center">Type in the LaTeX code and press <b>Compile!</b></h1>
<div align="center" style="margin: 30px;">
<p id="latex_output">
{06f672e0-065e-445d-8e16-0790142de8ab}
</p>
</div>
<div align="center">
<h3>Input area</h3>
<textarea id="latex_input" rows="5" cols="80">{bcd26d9d-9bcd-40d8-9357-ef17752144a1}</textarea>
</div>
<div align="center" style="margin: 30px;">
<button type="button" id="compile_button">Compile!</button>
</div>
<div align="center">
<h3>URL to share</h3>
<textarea id="encoded_url_textarea" rows="5" cols="80"></textarea>
</div>
<script>
compile_button = document.getElementById("compile_button");
latex_output = document.getElementById("latex_output");
latex_input = document.getElementById("latex_input");
encoded_url_textarea = document.getElementById("encoded_url_textarea");
compile_button.onclick = function() {
latex_output.innerHTML = latex_input.value;
MathJax.Hub.Queue(["Typeset", MathJax.Hub]);
encoded_url_textarea.value = location.protocol +
'//' +
location.host +
location.pathname +
"?code=" +
encodeURIComponent(latex_input.value);
};
var code = get_url_parameter("code");
if (code)
{
latex_input.value = decodeURIComponent(code);
latex_output.innerHTML = latex_input.value;
MathJax.Hub.Queue(["Typeset", MathJax.Hub]);
}
</script>
</body>
</html>As always, any critique is appreciated.