I think a good responsive design does not start with downloading 247,387 Bytes of jQuery and 67,546 Bytes of Bootstrap JS.
It only requires some simple CSS. Instead of trying to decipher what Bootstrap is doing with jQuery, take that learning curve and use that time to learn CSS.
Bootstrap is a band-aid. A band-aid that is not needed. And definitely a cure worse than the disease. When something is not working correctly how do you remedy the problem. It's a CSS problem. You didn't take the time to learn CSS but put on the Bootstrap Band-aid. Felt good at first. Now you have a problem. What to do? Is it a Bootstrap problem? A jQuery problem? A CSS problem? It's a CSS problem buried under 300+KB of Bootstrap and jQuery. Good luck with that.
The only reason I know Bootstrap exists, is because so many issues are posted on Stackoverflow. Basically you will at some point have to put yourself at the mercy of others to fix your problem. Will someone be there for you? No it's not that bad. You just have to give up on that creative genius idea that got you stuck.
Bootstrap, Mediocre at Best
If you are going to use 3rd party tools use something designed by those that know what they are doing. Not Bootstrap
Number One, I think a good design has no HTML or CSS errors. I have run bootstrap's pages through the W3C HTML, CSS and Mobile OK Validators. As I recall the page I ran had hundreds of CSS errors. I just now picked a page at random http://getbootstrap.com/javascript/ and 44 CSS and 14 HTML Errors.
Their pages also score 0% (zero) on W3C MobileOK. Mobile experts? I think not.
So when the CSS is not working correctly, what do you do? CSS can be difficult. Now add 300KB of JavaScript and you end up creating work arounds for Bootstrap and jQuery because they are too troublesome to figure out how they work.
I find many (e.g. Bootstrap) associate responsive with mobile, which is not the case. Non-Responsive is when the text goes off the right side of the screen and you have to scroll over to read. The horizontal scroll bar will never appear in a response design.
Whereas mobile is about font size and readability, viewport, and usability. If the buttons that need to be clicked are too close together and or too small, usability suffers. When on a mobile device have you ever had to zoom in on something to click it or read it? Ever need to zoom and the view port is set to not allow zoom? Why would anyone think they should take away zoom from the user? Keeping that answer to myself.
Another requirement is the Web Server be configured correctly.
Bootstrap has 9 JS files in their <head> , these 6 are servered from their Server.
http://getbootstrap.com/dist/js/bootstrap.min.js
http://getbootstrap.com/assets/js/docs.min.js
http://getbootstrap.com/assets/js/ie10-viewport-bug-workaround.js
http://getbootstrap.com/assets/js/ie8-responsive-file-warning.js
http://getbootstrap.com/assets/js/ie-emulation-modes-warning.js
These JS files are cached for 10 minutes, requiring the Browser to download them on every time you linger maore than 10 minutes. Also they should be combined into a single file to reduce HTTP Requests.
One other JS file: https://platform.twitter.com/widgets.js is cached for only 30 minutes.
The above are just a few things I found wrong spending about two minutes. There is no excuse for HTML or CSS errors or 0% MobileOK. MobileOK is tough, 20% is OK, 80% is very good. Zero is too typical.
These guys are supposed to be experts. Why can;t they get the simple stuff correct?
Too many dysfunctional sites.
The Web is a mess. Too many dysfunctional sites. jQuery is a factor. The problem being that a Web Designer will want some functionality and search for a solution. Many of these published "solutions" use jQuery. The Designer copies and pastes with no knowledge about what they are doing. The result is a hack job.
I assume Bootstrap is supposed to do responsive mobile. Responsive Design is one thing and mobile is another. I guess that why when they say
"Bootstrap is the most popular HTML, CSS, and JS framework for
developing responsive, mobile first projects on the web."
And their pages score a ZERO with the W3C.
jQuery
Lot's and lot's of sites use it. does that mean its great stuff? Not necessarily.
This site uses jQuery. I just right clicked this page and went to the console tab where javaScript is monitored. This is what I see.
17:37:23.775 The connection to wss://qa.sockets.stackexchange.com/ was interrupted while the page was loading. full.en.js:1:0
17:37:24.341 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:2:24785
17:37:24.341 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:2:26520
17:37:24.342 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:13810
17:37:24.342 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:15975
17:37:24.343 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:20231
17:37:24.343 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:20319
17:37:24.343 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:26137
17:37:24.345 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:11153
17:37:24.345 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:11206
17:37:24.345 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:12076
17:37:24.370 ReferenceError: reference to undefined property f.valHooks[this] jquery.min.js:2:31690
17:37:24.377 SyntaxError: test for equality (==) mistyped as assignment (=)? stub.en.js:2:137
17:37:24.379 ReferenceError: reference to undefined property parent.WebPlayer stub.en.js:1:41
17:37:25.178 SyntaxError: test for equality (==) mistyped as assignment (=)? MathJax.js:19:20446
17:37:25.186 ReferenceError: reference to undefined property args.execute MathJax.js:19:4657
17:37:25.187 ReferenceError: reference to undefined property this.head MathJax.js:19:12656
17:37:25.286 ReferenceError: reference to undefined property a[j] jquery.min.js:2:21397
17:37:25.298 ReferenceError: reference to undefined property a.selector jquery.min.js:2:7919
17:37:25.298 ReferenceError: reference to undefined property a.nodeType jquery.min.js:3:64
17:37:25.298 ReferenceError: reference to undefined property r.fullPostfix stub.en.js:1:7187
17:37:25.301 ReferenceError: reference to undefined property f.event.triggered jquery.min.js:3:1980
17:37:25.462 SyntaxError: mistyped ; after conditional? full.en.js:1:30118
17:37:25.462 TypeError: variable e redeclares argument full.en.js:3:8639
17:37:25.463 TypeError: variable e redeclares argument full.en.js:3:21906
17:37:25.464 ReferenceError: reference to undefined property a[A][o] stub.en.js:2:1136
17:37:25.468 ReferenceError: reference to undefined property h[j] jquery.min.js:4:4241
17:37:25.477 ReferenceError: reference to undefined property a[f.expando] jquery.min.js:2:21216
17:37:25.506 ReferenceError: reference to undefined property MathJax.OutputJax.NativeMML TeX-AMS_HTML-full.js:43:1
17:37:25.513 ReferenceError: reference to undefined property f.isCallback MathJax.js:19:3295
17:37:25.519 ReferenceError: reference to undefined property this.items[t].name[v] TeX-AMS_HTML-full.js:44:6182
17:37:25.523 ReferenceError: reference to undefined property j.require MathJax.js:19:49814
17:37:25.523 ReferenceError: reference to undefined property j.extensions MathJax.js:19:49899
17:37:25.525 ReferenceError: assignment to undeclared variable SETTINGS TeX-AMS_HTML-full.js:46:119
17:37:25.547 ReferenceError: reference to undefined property n.noStyleChar TeX-AMS_HTML-full.js:52:1953
17:37:25.843 ReferenceError: reference to undefined property d[a][2] MathJax.js:19:17403
17:37:25.944 ReferenceError: reference to undefined property f.event.triggered jquery.min.js:3:278
17:37:25.944 ReferenceError: reference to undefined property a.returnValue jquery.min.js:3:6513
17:37:25.944 Use of getPreventDefault() is deprecated. Use defaultPrevented instead. jquery.min.js:3:0
17:37:25.945 ReferenceError: reference to undefined property o[s] jquery.min.js:3:3868
17:37:26.188 ReferenceError: reference to undefined property c[0] jquery.min.js:3:28159
17:37:26.202 ReferenceError: reference to undefined property e.noCode wmd.en.js:2:14819
17:37:26.212 ReferenceError: reference to undefined property this[("s_" + e)] wmd.en.js:1:631
17:37:28.531 ReferenceError: reference to undefined property (intermediate value).value jquery.min.js:2:32273
17:37:30.578 ReferenceError: reference to undefined property d.traditional jquery.min.js:4:12761
17:37:30.578 ReferenceError: reference to undefined property f.ajaxSettings.traditional jquery.min.js:4:14154
17:37:30.867 ReferenceError: reference to undefined property f[0] jquery.min.js:2:1522
17:37:58.891 ReferenceError: reference to undefined property f[1] prettify-full.en.js:1:1056
17:38:03.755 KeyboardEvent.key value "Up" is obsolete and will be renamed to "ArrowUp". For more help https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent.key jquery.min.js:3:0
17:42:43.439 ReferenceError: reference to undefined property e.readonly snippet-javascript.en.js:1:444
17:42:43.789 SyntaxError: mistyped ; after conditional? snippet-javascript-codemirror.en.js:1:12589
17:42:43.789 TypeError: variable t redeclares argument snippet-javascript-codemirror.en.js:1:29375
17:42:43.789 TypeError: variable n redeclares argument snippet-javascript-codemirror.en.js:4:6309
17:42:43.833 ReferenceError: reference to undefined property e[(e.length - 1)] snippet-javascript-codemirror.en.js:3:20333
17:42:43.833 ReferenceError: reference to undefined property i.clearRedo snippet-javascript-codemirror.en.js:3:17520
17:42:43.863 ReferenceError: reference to undefined property e.display.blinker snippet-javascript-codemirror.en.js:2:20417
17:42:43.869 ReferenceError: reference to undefined property e.innerMode snippet-javascript-codemirror.en.js:4:7543
17:42:43.970 ReferenceError: reference to undefined property o.resize snippet-javascript.en.js:1:4720
17:42:52.120 ReferenceError: reference to undefined property a[h] jquery.min.js:2:21903
17:43:09.049 The connection to wss://qa.sockets.stackexchange.com/ was interrupted while the page was loading. full.en.js:1:0
17:43:09.554 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:2:24785
17:43:09.555 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:2:26520
17:43:09.557 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:13810
17:43:09.557 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:15975
17:43:09.557 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:20231
17:43:09.557 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:20319
17:43:09.558 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:26137
17:43:09.559 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:11153
17:43:09.559 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:11206
17:43:09.559 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:12076
17:43:09.585 ReferenceError: reference to undefined property f.valHooks[this] jquery.min.js:2:31690
17:43:09.592 SyntaxError: test for equality (==) mistyped as assignment (=)? stub.en.js:2:137
17:43:09.594 ReferenceError: reference to undefined property parent.WebPlayer stub.en.js:1:41
17:43:09.610 SyntaxError: test for equality (==) mistyped as assignment (=)? MathJax.js:19:20446
17:43:09.618 ReferenceError: reference to undefined property args.execute MathJax.js:19:4657
17:43:09.619 ReferenceError: reference to undefined property this.head MathJax.js:19:12656
17:43:09.634 ReferenceError: reference to undefined property a[j] jquery.min.js:2:21397
17:43:09.830 ReferenceError: reference to undefined property a.selector jquery.min.js:2:7919
17:43:09.830 ReferenceError: reference to undefined property a.nodeType jquery.min.js:3:64
17:43:09.831 ReferenceError: reference to undefined property r.fullPostfix stub.en.js:1:7187
17:43:09.834 ReferenceError: reference to undefined property f.event.triggered jquery.min.js:3:1980
17:43:10.443 SyntaxError: mistyped ; after conditional? full.en.js:1:30118
17:43:10.443 TypeError: variable e redeclares argument full.en.js:3:8639
17:43:10.443 TypeError: variable e redeclares argument full.en.js:3:21906
17:43:10.444 ReferenceError: reference to undefined property a[A][o] stub.en.js:2:1136
17:43:10.448 ReferenceError: reference to undefined property h[j] jquery.min.js:4:4241
17:43:10.453 ReferenceError: reference to undefined property a[f.expando] jquery.min.js:2:21216
17:43:10.456 ReferenceError: reference to undefined property p.delegateType jquery.min.js:3:1261
17:43:10.466 ReferenceError: reference to undefined property f.event.triggered jquery.min.js:3:278
17:43:10.481 ReferenceError: reference to undefined property d.headers jquery.min.js:4:13447
17:43:10.548 ReferenceError: reference to undefined property MathJax.OutputJax.NativeMML TeX-AMS_HTML-full.js:43:1
17:43:10.555 ReferenceError: reference to undefined property f.isCallback MathJax.js:19:3295
17:43:10.562 ReferenceError: reference to undefined property this.items[t].name[v] TeX-AMS_HTML-full.js:44:6182
17:43:10.565 ReferenceError: reference to undefined property j.require MathJax.js:19:49814
17:43:10.565 ReferenceError: reference to undefined property j.extensions MathJax.js:19:49899
17:43:10.566 ReferenceError: assignment to undeclared variable SETTINGS TeX-AMS_HTML-full.js:46:119
17:43:10.609 ReferenceError: reference to undefined property n.noStyleChar TeX-AMS_HTML-full.js:52:1953
17:43:10.764 ReferenceError: reference to undefined property f[1] prettify-full.en.js:1:1056
17:43:10.878 no element found 049f:1:1
17:43:10.878 ReferenceError: reference to undefined property f[0] jquery.min.js:2:1522
17:43:11.200 ReferenceError: reference to undefined property d[a][2] MathJax.js:19:17403
17:43:11.818 ReferenceError: reference to undefined property a.returnValue jquery.min.js:3:6513
17:43:11.818 Use of getPreventDefault() is deprecated. Use defaultPrevented instead. jquery.min.js:3:0
17:43:11.818 ReferenceError: reference to undefined property c.result jquery.min.js:3:4436
17:43:45.603 ReferenceError: reference to undefined property (intermediate value).value jquery.min.js:2:32273
17:44:02.152 ReferenceError: reference to undefined property j[d] jquery.min.js:3:11521
17:44:02.158 The connection to wss://qa.sockets.stackexchange.com/ was interrupted while the page was loading. full.en.js:1:0
17:44:02.472 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:2:24785
17:44:02.472 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:2:26520
17:44:02.474 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:13810
17:44:02.474 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:15975
17:44:02.474 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:20231
17:44:02.474 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:20319
17:44:02.475 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:26137
17:44:02.476 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:11153
17:44:02.476 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:11206
17:44:02.476 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:12076
17:44:02.505 ReferenceError: reference to undefined property f.valHooks[this] jquery.min.js:2:31690
17:44:02.513 SyntaxError: test for equality (==) mistyped as assignment (=)? stub.en.js:2:137
17:44:02.515 ReferenceError: reference to undefined property parent.WebPlayer stub.en.js:1:41
17:44:02.542 SyntaxError: test for equality (==) mistyped as assignment (=)? MathJax.js:19:20446
17:44:02.549 ReferenceError: reference to undefined property args.execute MathJax.js:19:4657
17:44:02.551 ReferenceError: reference to undefined property this.head MathJax.js:19:12656
17:44:02.652 ReferenceError: reference to undefined property a[j] jquery.min.js:2:21397
17:44:02.665 ReferenceError: reference to undefined property a.selector jquery.min.js:2:7919
17:44:02.665 ReferenceError: reference to undefined property a.nodeType jquery.min.js:3:64
17:44:02.665 ReferenceError: reference to undefined property r.fullPostfix stub.en.js:1:7187
17:44:02.669 ReferenceError: reference to undefined property f.event.triggered jquery.min.js:3:1980
17:44:03.035 ReferenceError: reference to undefined property MathJax.OutputJax.NativeMML TeX-AMS_HTML-full.js:43:1
17:44:03.048 ReferenceError: reference to undefined property f.isCallback MathJax.js:19:3295
17:44:03.058 ReferenceError: reference to undefined property this.items[t].name[v] TeX-AMS_HTML-full.js:44:6182
17:44:03.062 ReferenceError: reference to undefined property j.require MathJax.js:19:49814
17:44:03.062 ReferenceError: reference to undefined property j.extensions MathJax.js:19:49899
17:44:03.064 ReferenceError: assignment to undeclared variable SETTINGS TeX-AMS_HTML-full.js:46:119
17:44:03.109 SyntaxError: mistyped ; after conditional? full.en.js:1:30118
17:44:03.109 TypeError: variable e redeclares argument full.en.js:3:8639
17:44:03.109 TypeError: variable e redeclares argument full.en.js:3:21906
17:44:03.110 ReferenceError: reference to undefined property a[A][o] stub.en.js:2:1136
17:44:03.113 ReferenceError: reference to undefined property h[j] jquery.min.js:4:4241
17:44:03.120 ReferenceError: reference to undefined property a[f.expando] jquery.min.js:2:21216
17:44:03.126 ReferenceError: reference to undefined property n.noStyleChar TeX-AMS_HTML-full.js:52:1953
17:44:03.462 ReferenceError: reference to undefined property d[a][2] MathJax.js:19:17403
17:44:03.545 ReferenceError: reference to undefined property f.event.triggered jquery.min.js:3:278
17:44:03.545 ReferenceError: reference to undefined property a.returnValue jquery.min.js:3:6513
17:44:03.545 Use of getPreventDefault() is deprecated. Use defaultPrevented instead. jquery.min.js:3:0
17:44:03.546 ReferenceError: reference to undefined property o[s] jquery.min.js:3:3868
17:44:03.877 ReferenceError: reference to undefined property c[0] jquery.min.js:3:28159
17:44:03.881 ReferenceError: reference to undefined property e.noCode wmd.en.js:2:14819
17:44:03.892 ReferenceError: reference to undefined property this[("s_" + e)] wmd.en.js:1:631
17:44:06.151 ReferenceError: reference to undefined property (intermediate value).value jquery.min.js:2:32273
17:44:06.999 ReferenceError: reference to undefined property d.traditional jquery.min.js:4:12761
17:44:06.999 ReferenceError: reference to undefined property f.ajaxSettings.traditional jquery.min.js:4:14154
17:44:07.437 ReferenceError: reference to undefined property f[0] jquery.min.js:2:1522
17:44:57.221 ReferenceError: reference to undefined property f[1] prettify-full.en.js:1:1056
17:45:39.455 KeyboardEvent.key value "Del" is obsolete and will be renamed to "Delete". For more help https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent.key jquery.min.js:3:0
17:45:58.117 The connection to wss://qa.sockets.stackexchange.com/ was interrupted while the page was loading. full.en.js:1:0
17:45:58.674 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:2:24785
17:45:58.674 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:2:26520
17:45:58.675 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:13810
17:45:58.675 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:15975
17:45:58.676 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:20231
17:45:58.676 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:20319
17:45:58.676 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:3:26137
17:45:58.677 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:11153
17:45:58.677 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:11206
17:45:58.678 SyntaxError: test for equality (==) mistyped as assignment (=)? jquery.min.js:4:12076
17:45:58.704 ReferenceError: reference to undefined property f.valHooks[this] jquery.min.js:2:31690
17:45:58.716 SyntaxError: test for equality (==) mistyped as assignment (=)? stub.en.js:2:137
I find 200+ errors on one page to be UNACCEPTABLE.
And therefore I find jQuery to be Unacceptable.
It's not just this site, it's every site using jQuery that has these errors.
The number of errors keep on piling up I now have many hundreds of errors on just this one page we are on now. I had to remove many of the errors as this post allows a max of 30,000 characters.
Responsive Design 101:
All, whenever possible, horizontal CSS widths should be em instead of px or a percentage. All font-size are specified in em. Height should not be specified, so when the width is reduced the height will auto increase.
The basic structure of the page:
<body><div id="page">
</div></body>
The page width should not be 100%. Even in a mobile design.
Where the "experts" (e.g. Google PageSpeed Insights) say a mobile design should always have this meta tag:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Where the width of #page would be device width. A responsive design cannot have a fixed width.
A desktop responsive #page will have a max-width and a margin:0 auto; to center it in larger windows.
For mobile the max width should be used in the viewport meta tag.
If the max-width: is 60em, then the viewport is 16x or 60 x 16 = 960.
<meta name="viewport" content="width=960, initial-scale=1.0" />
Sometimes specifying the content width in pixels works better than "device-width". Even when it does work better, Google's Insights deducts points. However it is still a good validation tool. It does find mistakes.
Your page:
This is bad:
<div class="header-image"><img src="../../images/header.jpg"></div>
It is not a good idea to have an image without width and height specified. it creates problems with the Browser's "first paint" rendering of the page. what happens is the Browser does not know the image's dimensions until the image is retrieved requiring a "re-paint". First paint comes before or simultaneous with the downloading of content. Then likely bootstrap comes along after page load and changes the dimensions again requiring another re-paint". Not to mention the CPU cycles unnecessarily expended to scale the image to a size other than the actual image dimensions
If you want to scale images, use SVG, as in Scalable Vector Graphics.
While the following CSS passes CSS Level 3, it is totally unnecessary to use rgb
background-color: rgb(255, 255, 255);
It should be:
background-color: #fff;
When I see something like this I have to wonder what the person that did this was thinking.
html {
height: 100%;
}
And it's not because of all the unnecessary bandwidth wasting white space either. 100% of what? Just by the nature of HTML it is going to always expand to 100% of the content. 100% of the Browser window? Why? If there is not enough content to fill the window, why fill it with 100% of nothing?
Your page no Bootstrap or jQuery:
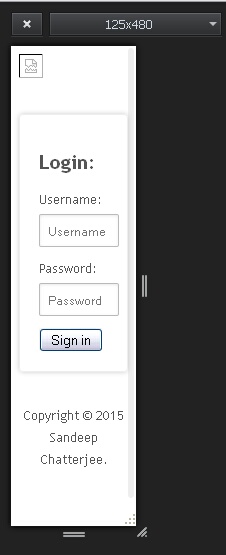
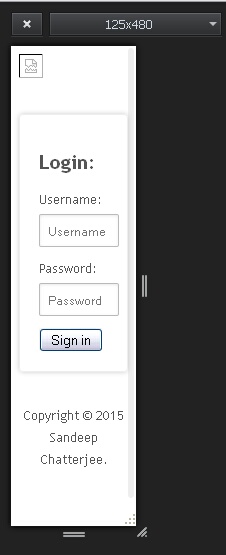
Basically I changed the #loginBox CSS from width: 350px; to max-width:20em;

I use Firefox with the Responsive Design Plug-In to check responsiveness.
I narrowed the browser window to 125px and the above is the result.
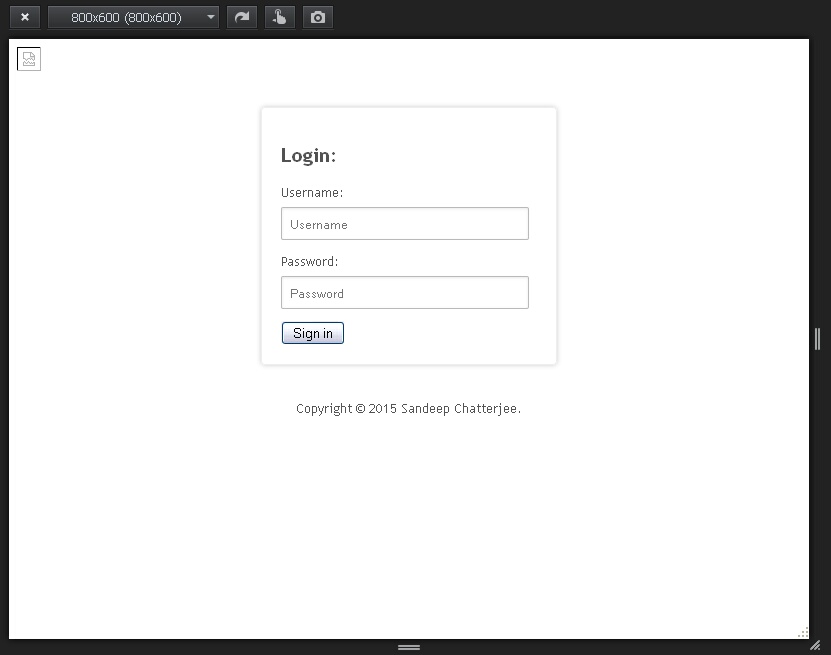
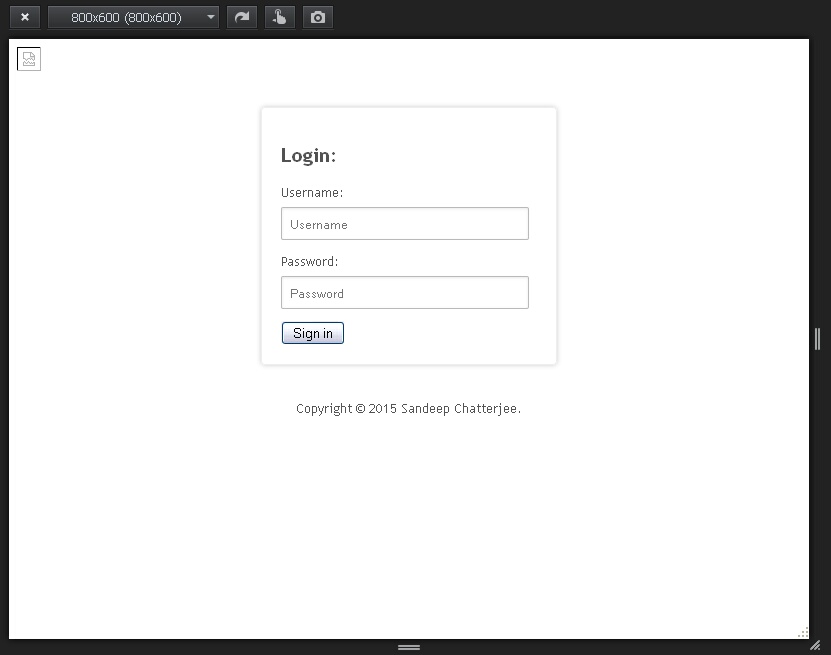
With a Browser window width of 800px below is the result:

<!DOCTYPE html>
<html><head><title>Login</title>
<style type="text/css">
body {
font: normal .80em 'trebuchet ms', arial, sans-serif;
background: #FFF;
color: #555;
}
p {
padding: 0 0 20px 0;
line-height: 1.7em;
}
img {
border: 0;
}
.center-text {
text-align: center;
vertical-align: middle;
}
/* LOGIN-FORM */
#loginBox {
background-color: #fff;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset, 0 0 4px rgba(0, 0, 0, 0.2);
margin: 2.5em auto; /*aligns center*/
padding: 1.5em;
max-width: 20em;
}
form.minimal label {
display: block;
margin: 6px 0;
}
form.minimal input[type="text"], form.minimal input[type="email"], form.minimal input[type="number"], form.minimal input[type="search"], form.minimal input[type="password"], form.minimal textarea {
background-color: rgb(255, 255, 255);
border: 1px solid rgb(186, 186, 186);
border-radius: 2px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.08);
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.08);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.08);
display: block;
font-size: .9em;
margin: 6px 0 12px 0;
padding: 8px;
text-shadow: 0 1px 1px rgba(255, 255, 255, 1);
width: 90%;
-webkit-transition: all 0.1s linear;
-moz-transition: all 0.1s linear;
-o-transition: all 0.1s linear;
transition: all 0.1s linear;
}
form.minimal input[type="text"]:focus, form.minimal input[type="email"]:focus, form.minimal input[type="number"]:focus, form.minimal input[type="search"]:focus, form.minimal input[type="password"]:focus, form.minimal textarea:focus, form.minimal select:focus {
border-color: #4195fc;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 0 8px #4195fc;
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 0 8px #4195fc;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 0 8px #4195fc;
color: rgb(0, 0, 0);
}
</style></head><body>
<!--START-PAGE-HEADER-->
<div class="container-fluid">
<div class="header-image"><img src="../../images/header.jpg"></div>
</div>
<!--END-PAGE-HEADER-->
<div class="container">
<!--START-LOGIN-FORM-->
<section id="loginBox">
<h1>Login:</h1>
<form method="post" action="login_handler.php" class="minimal">
<label for="username"> Username:
<input type="text" name="username" id="username" placeholder="Username"/>
</label>
<label for="password"> Password:
<input type="password" name="password" id="password" placeholder="Password" required="required"/>
</label>
<button type="submit" class="btn-minimal">
Sign in
</button>
</form>
</section>
<!--END-LOGIN-FORM-->
</div>
<!--START-PAGE-FOOTER-->
<div id="footer">
<div class="container-fluid">
<p class="center-text">
Copyright © 2015 Sandeep Chatterjee.
</p>
</p>
</div>
</div>
<!--END-PAGE-FOOTER-->
</body></html>



Copyright © 2015 Sandeep Chatterjee.</p></p>the second</p>is causing an HTML error. \$\endgroup\$