One thing nagged me about the compass vertical rhythm module; in the case the headline is too long and it occupies more than one line the line-height between the two lines looks way too massive and off.
Based on the following article, I've taken the adjust-font-size-to mixin source and modified and simplified things a bit (e.g. stripped out the relative font sizing part). I just wanted to get a basic working alternative take to get the possibility to get a smaller and tighter line-height for headlines with two or more lines.
@mixin adjust-headline-size-to($to-size, $from-size: $base-font-size, $magic-number: $base-line-height) {
font-size: $font-unit * $to-size / $from-size;
line-height: $magic-number / $to-size;
}
The question is on the code side. Are things laid out in a clean way and on the line-height side is the math behind correct, or would there be a more reasonable and reliable way to keep the rhythm while minimizing the line-height in contrast to the regular one from adjust-font-size-to?
To illustrate what I tried to accomplish, here's a sample HTML snippet:
<p>Mr. Worf, you sound like a man who's asking his friend if he can start dating his sister. A lot of things can change in twelve years, Admiral. How long can two people talk about nothing?</p>
<h2 class="testheadshort">Short Headline</h2>
<p>Mr. Worf, you sound like a man who's asking his friend if he can start dating his sister. A lot of things can change in twelve years, Admiral. How long can two people talk about nothing?</p>
<h2 class="testheadlongregular">This one is a bit longer headline to show of the effect with the regular mixin</h3>
<p>Mr. Worf, you sound like a man who's asking his friend if he can start dating his sister. A lot of things can change in twelve years, Admiral. How long can two people talk about nothing?</p>
<h2 class="testheadlongmod">This one is a bit longer headline to show of the effect with the regular mixin</h3>
<p>Mr. Worf, you sound like a man who's asking his friend if he can start dating his sister. A lot of things can change in twelve years, Admiral. How long can two people talk about nothing?</p>
The used Scss is:
.testheadshort,
.testheadshortregular {
@include adjust-font-size-to(29px);
}
.testheadlongmod {
@include adjust-headline-size-to(29px);
}
The first two h2 use the regular adjust-font-size-to mixin while the last uses the mixin i wrote in my initial question. The resulting CSS for .testheadlongmod is plain simple:
.testheadlongmod {
font-size: 1.38095em;
line-height: 1.06897;
}
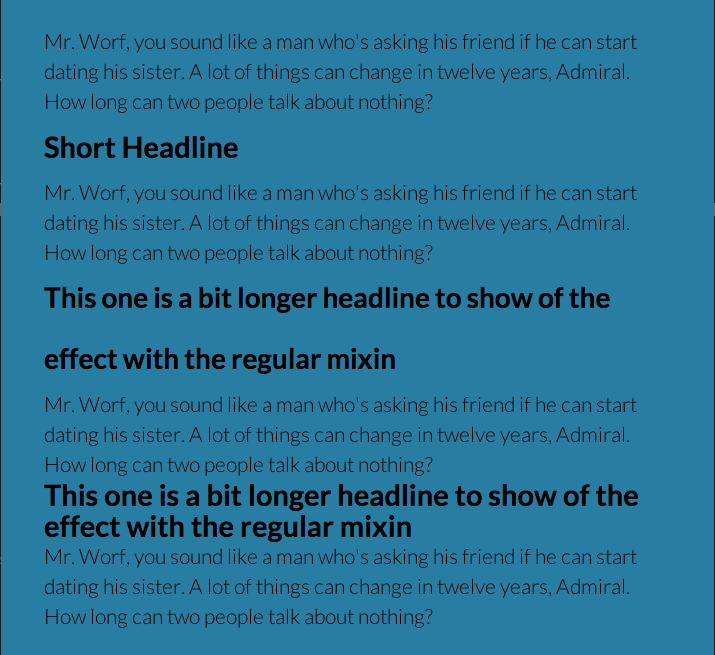
And to illustrate the difference in visual representation a screenshot in the end:

As you can see the line-height for the second headline, where the regular adjust-font-size-to mixin is used, is way off.
