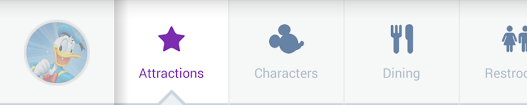
So I'm trying to code a navigation scroll bar like that looks like this:

This is the code:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
li {
float: left;
}
a:link, a:visited {
display: block;
width: 120px;
height: 50px;
font-weight: bold;
color: #FFFFFF;
background-color: #98bf21;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: uppercase;
}
a:hover, a:active {
background-color: #7A991A;
}
</style>
</head>
<body>
<div style="width:100%;height:75px;overflow-y:hidden;overflow-x:scroll;">
<div class="wrapper">
<div class="content">
<div style="width:2000px;">
<ul>
<li><a href="http://www.w3schools.com"><img src="http://bithumor.co/bh-logo.png" width="50" height="50"></a></li>
<li><a href="http://www.w3schools.com"><img src="http://bithumor.co/bh-logo.png" width="50" height="50"></a></li>
<li><a href="http://www.w3schools.com"><img src="http://bithumor.co/bh-logo.png" width="50" height="50"></a></li>
<li><a href="http://www.w3schools.com"><img src="http://bithumor.co/bh-logo.png" width="50" height="50"></a></li>
<li><a href="http://www.w3schools.com"><img src="http://bithumor.co/bh-logo.png" width="50" height="50"></a></li>
</ul>
</div>
</div>
</div>
</body>
</html>How does it look? Should I remove the scroll bar? If so, how do I do that?

overflow-x:scroll;if you don't want scrolling. \$\endgroup\$