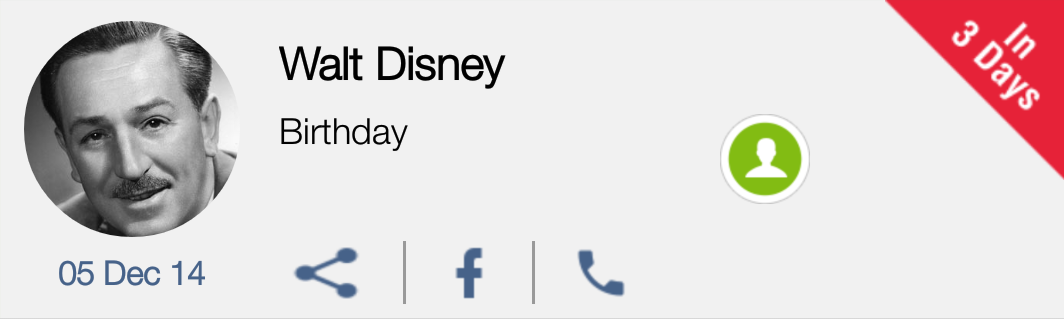
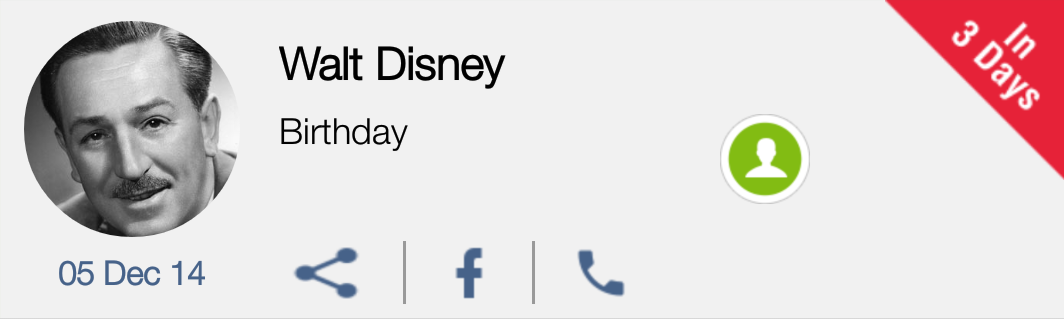
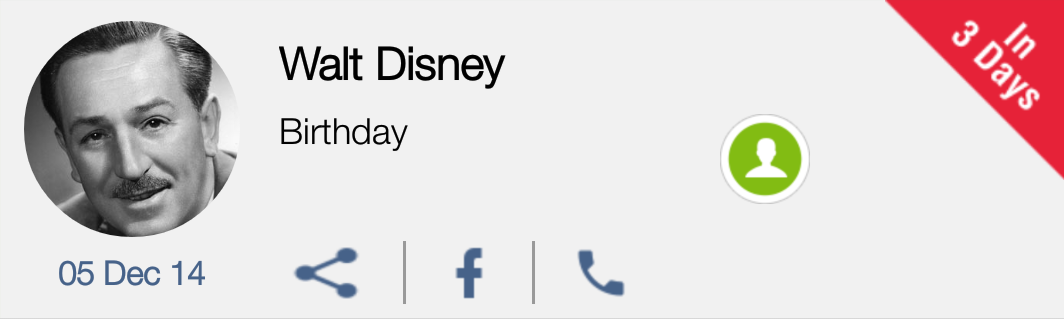
I want to design a row of the following style in my Android project:

I have the following code for this:
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.example"
android:id="@+id/relativePrime"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants" >
<RelativeLayout
android:id="@+id/relative_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/relative_right" >
<View
android:id="@+id/leftView"
android:layout_width="05dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/relative_img"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="#560978" />
<RelativeLayout
android:id="@+id/relative_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="10dp"
android:layout_marginTop="04dp" >
<RelativeLayout
android:id="@+id/Relativeprogress"
android:layout_width="78dp"
android:layout_height="78dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:padding="0dp" >
<!--
<com.pkmmte.circularimageview.CircularImageView
android:id="@+id/imgDoge"
android:layout_width="78dp"
android:layout_height="78dp"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:layout_centerVertical="true"
android:src="@drawable/icon_default"
app:border="true"
app:border_color="#FFFFFFFF"
app:border_width="4dp"
app:selector="true"
app:selector_stroke_color="#aa5677fc"
app:selector_stroke_width="4dp"
app:shadow="true" />
-->
<ProgressBar
android:id="@+id/loading"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:padding="01dp" />
<com.example.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/imageView2"
android:layout_width="72dp"
android:layout_height="72dp"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:layout_centerVertical="true"
android:background="@drawable/icon_default"
android:contentDescription="@string/imageviewContactus"
android:scaleType="centerCrop"
app:riv_border_color="#BDBDBD"
app:riv_border_width="0dip"
app:riv_corner_radius="38dip"
app:riv_mutate_background="true"
app:riv_oval="true" />
</RelativeLayout>
<TextView
android:id="@+id/dateText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Relativeprogress"
android:layout_centerHorizontal="true"
android:layout_marginBottom="03dp"
android:text="TextView"
android:textColor="#466289"
android:textSize="11sp" />
<TextView
android:id="@+id/dateplaceholder"
android:layout_width="wrap_content"
android:layout_height="04dp"
android:layout_below="@+id/dateText"
android:layout_centerHorizontal="true" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/relative_txt"
android:layout_width="130dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/relative_img"
android:layout_alignTop="@+id/relative_img"
android:layout_gravity="bottom"
android:layout_marginLeft="10dp"
android:layout_marginTop="05dp"
android:layout_toLeftOf="@+id/imageView1"
android:layout_toRightOf="@+id/relative_img" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:ellipsize="marquee"
android:lines="1"
android:maxLines="2"
android:text="Mike Anderson"
android:textColor="#000000"
android:textSize="15sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView2"
android:layout_alignParentRight="true"
android:layout_below="@+id/textView2"
android:layout_marginTop="02dp"
android:textColor="#000000"
android:textSize="12sp"
android:textStyle="bold"
android:visibility="visible" />
</RelativeLayout>
<ImageView
android:id="@+id/imageView1"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="0dp"
android:src="@drawable/icon_pet_2x" />
<RelativeLayout
android:layout_width="125dp"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/relative_txt"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/relative_txt"
android:layout_marginRight="20dp" >
<ImageView
android:id="@+id/imageView3"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:contentDescription="@string/imageviewContactus"
android:src="@drawable/icon_email" />
<Button
android:id="@+id/Button01"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="02dp"
android:layout_marginRight="12dp"
android:layout_toLeftOf="@+id/firstView"
android:background="@drawable/share_variant" />
<TextView
android:id="@+id/placeholder"
android:layout_width="wrap_content"
android:layout_height="10dp"
android:layout_below="@+id/Button01"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/Button02"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginLeft="12dp"
android:layout_toRightOf="@+id/secondView"
android:background="@drawable/icon_call" />
<View
android:id="@+id/firstView"
android:layout_width="01dp"
android:layout_height="21dp"
android:layout_centerVertical="true"
android:layout_marginRight="11dp"
android:layout_toLeftOf="@+id/imageView3"
android:background="#999999" />
<View
android:id="@+id/secondView"
android:layout_width="01dp"
android:layout_height="21dp"
android:layout_centerVertical="true"
android:layout_marginLeft="11dp"
android:layout_toRightOf="@+id/imageView3"
android:background="#999999" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/relative_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/relative_left"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/relative_left" >
</RelativeLayout>
<RelativeLayout
android:id="@+id/relative_right"
android:layout_width="85dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/relative_center"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true" >
<TextView
android:id="@+id/textViewx"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@drawable/image_sticker" />
<TextView
android:id="@+id/textView3_mock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginTop="-30dp"
android:gravity="center"
android:paddingRight="12dp"
android:paddingTop="02dp"
android:textColor="#466289"
android:textSize="14sp" />
</RelativeLayout>
</RelativeLayout>
I know the baove is not perfect, how do I improve on this?