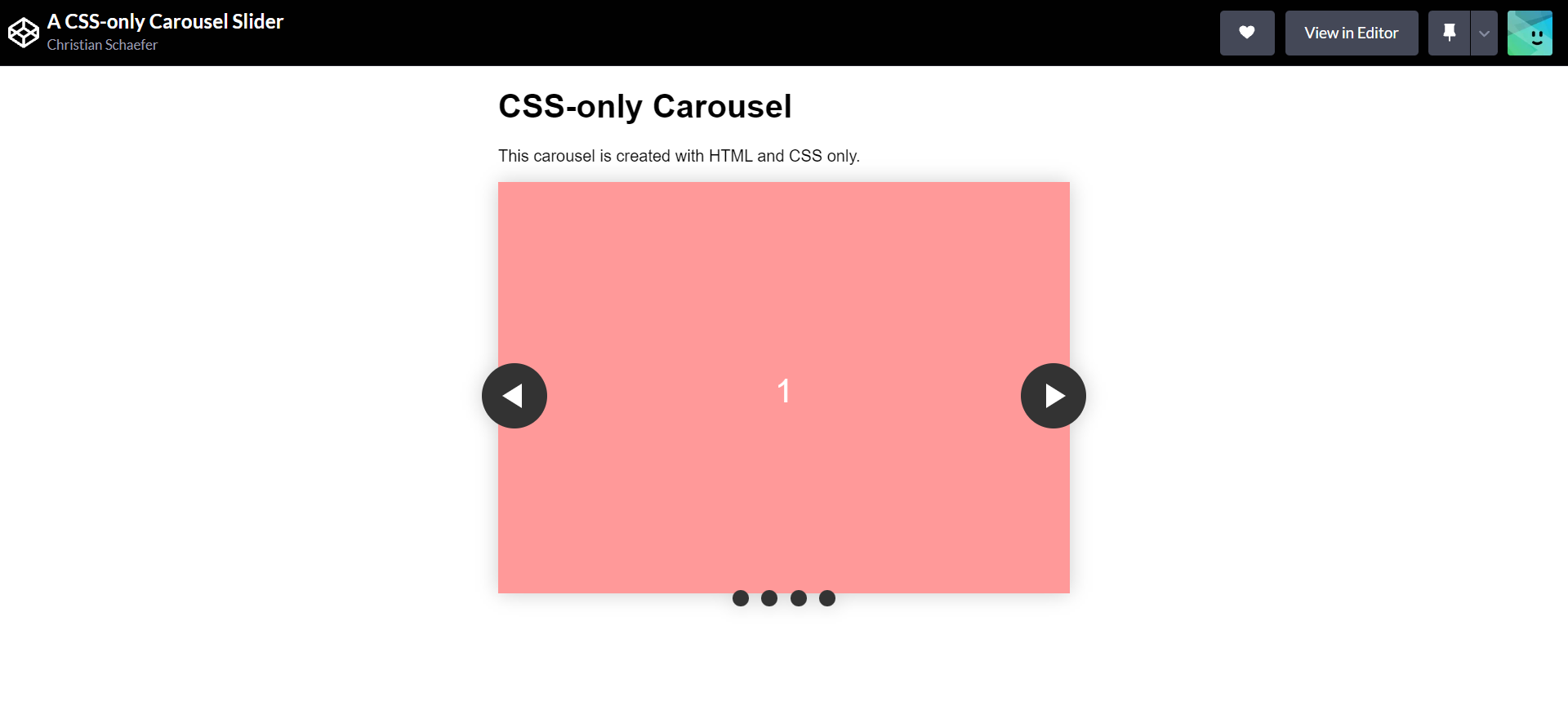
Very different approach, but yeahI like the bare bones idea you have with creating this carousel - only CSS and HTML.
Some friendly suggestions: I would personally make the images smaller or possibly put a card with some text to the side, or perhaps an overlayand not take up the whole page.
.carousel__viewport {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: flex;
overflow-x: scroll;
counter-reset: item;
scroll-behavior: smooth;
scroll-snap-type: x mandatory;
}
.carousel__slide {
position: relative;
flex: 0 0 100%;
width: 100%;
background-color: #f99;
counter-increment: item;
}
Here is a Codepen :)link of the idea I was talking about.